Dans un premier temps, demandons-nous qui est l’auteur de ces 8 règles ? Ben Shneiderman est un scientifique américain ayant une forte expertise dans le domaine de l’interaction homme machine, bon nombre de ses travaux sont des fondamentaux de l'interaction homme machine d’aujourd’hui, on peut par exemple citer la création des "Treemap". Shneiderman a proposé une collection de ces principes dérivés de son expérience, qui, après avoir été perfectionnés, développés et expliqués, sont applicables aux systèmes interactifs.
Les huit règles d’or énoncées par Shneiderman ont pour but d’aider les concepteurs à résoudre des problèmes, et pour cela Shneiderman leur offre une aide non négligeable avec ses huit heuristiques. Afin d’améliorer l'utilisabilité, une interface a besoin d'être bien conçue pour pouvoir être “user-friendly”, c'est-à-dire, facile à utiliser et intuitive pour les utilisateurs. Les systèmes ne doivent pas être un casse-tête et une source de stress pour eux.
Qu'il s'agisse de la mise en page, de la taille du bouton, du code couleur ou du ton utilisé lors de la rédaction de la page, il est important d'être cohérent sur l'ensemble du site. Cette cohérence vous permettra de développer votre identité et de ne pas perdre d'utilisateurs lors de la navigation des utilisateurs sur votre site.
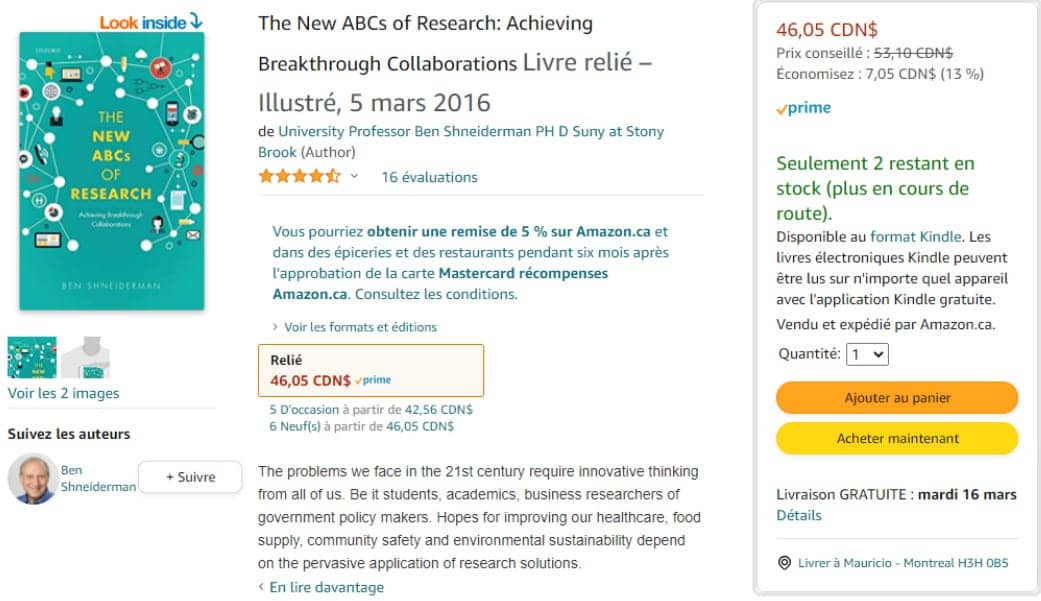
Dans l’exemple ci-dessous, vous pouvez reconnaître Amazon, en application à cette première heuristique, il existe une cohérence entre toutes les pages présente sur amazon, la mise en page est la même, la taille du bouton est toujours similaire, et le code couleur sont bien spécifiques à Amazon.

Permettez à vos utilisateurs d'accéder à toutes les parties du site Web en un minimum de clics. Pour ce faire, vous devez non seulement établir une bonne hiérarchie dans le menu, mais également clarifier les choses.
Il faut penser à incorporer des fonctionnalités pour les utilisateurs avancés et pour les utilisateurs débutants par exemple, avec des raccourcis claviers ou alors des installations macro, comme par exemple avec Canva qui permet à ses utilisateurs d’utiliser des raccourcis pour faire des copier/coller.

Si vos utilisateurs ont effectué ou effectuent des actions sur votre site Web, il est préférable d'afficher un retour immédiatement pour qu’ils aient une idée d’où en sont leurs processus
Nous prendrons ensuite un exemple avec un outil que de nombreux professionnels utilisent, Google Drive :

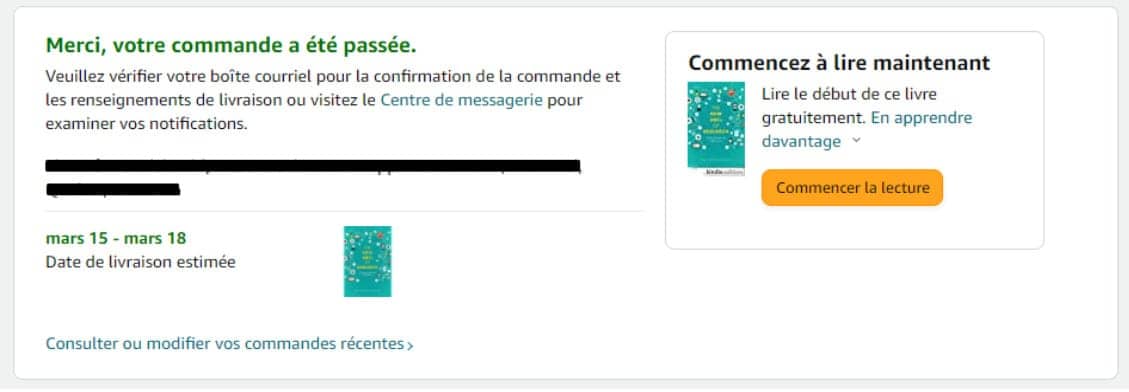
N’oubliez pas de clôturer toute interaction faite avec un utilisateur en fonction de la cause de l’interaction :
Votre utilisateur doit voir le cheminement dans son action, en lui offrant la fin d’une interaction grâce à un retour d'information vous réduisez sa charge mentale et améliorez son expérience sur votre interface.

Une bonne interface doit être conçue pour éviter autant que possible les erreurs. Cependant, si quelque chose ne va pas, votre système doit permettre aux utilisateurs de comprendre et de résoudre facilement le problème. Des moyens simples de traiter les erreurs incluent l'affichage de notifications d'erreur claires et des conseils descriptifs pour résoudre le problème.
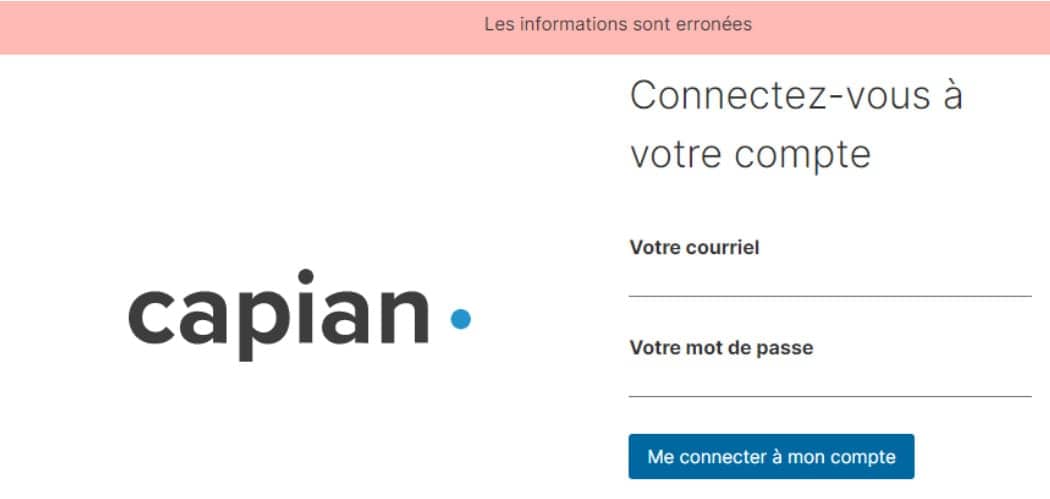
Par exemple, sur notre site, nous vous indiquons lors de la connexion si les informations de connexion sont erronées.

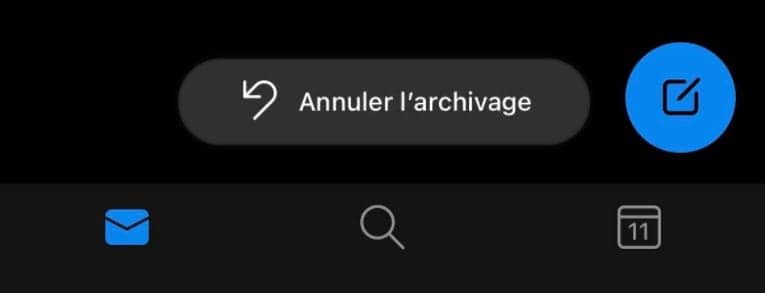
Immédiatement découvrir qu'il est facile de choisir "Annuler" après avoir fait une erreur est une très bonne chose pour l’utilisateur. Si vos utilisateurs savent qu'il existe un moyen simple de résoudre un problème, ils se sentiront moins anxieux et plus enclins à explorer les options.
La règle peut être appliquée à toutes les opérations ou groupes d'opérations.
Par exemple ici, nous sommes dans l’application mobile d’Outlook, lorsqu’on archive un email, une petite fenêtre apparaît automatiquement en bas de l’écran pour proposer d’annuler l’archivage.

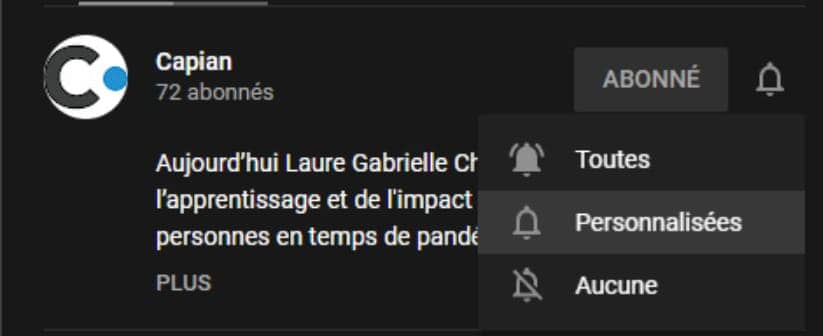
Il faut donner le contrôle et la liberté aux utilisateurs, afin qu’ils puissent sentir qu’ils contrôlent le système eux, leur offrir une certaine forme de libre arbitre permet de rassurer l’utilisateur.
Par exemple, dans la capture d’écran ci-dessous nous somme sur la page YouTube de Capian, et nous pouvons choisir d’activer les notifications ou non, YouTube nous laisse le choix de savoir quelle quantité de notifications nous souhaitons voir apparaître, en faisant cela, YouTube offre une liberté aux utilisateurs et leurs donne l’impression d’avoir le contrôle sur ce qu’ils vont recevoir.

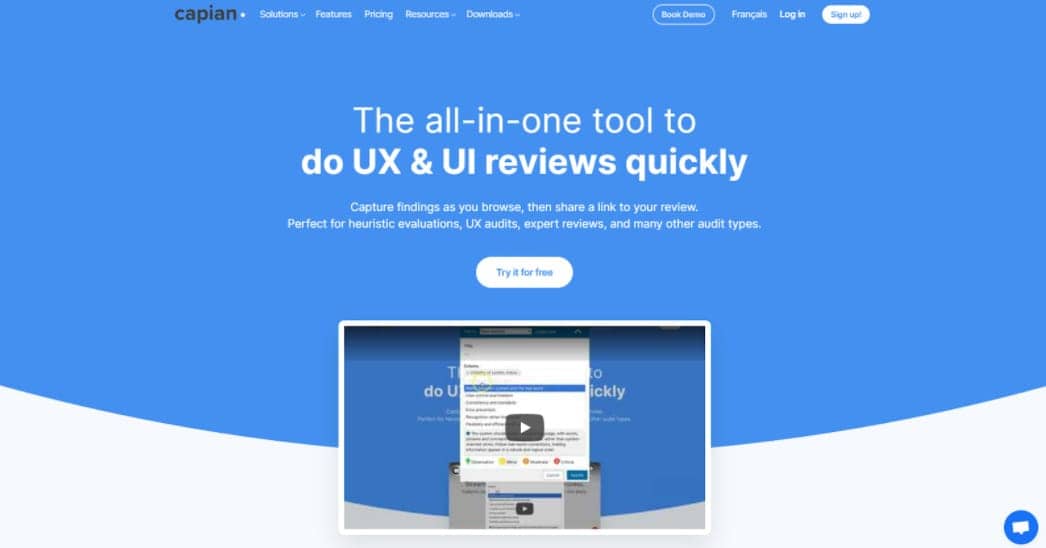
Évitez de surcharger votre site ou votre application avec des informations du même niveau. Il faut en déduire lesquels doivent être placés en premier sous peine de perdre l'attention de l'utilisateur. Peu importe l’emplacement de votre site, que ce soit la page d'accueil ou les menus, faites en sorte que votre utilisateur ne puisse pas être déconcentré par des informations inutiles.
Par exemple, la page d'accueil de Capian ci-dessous est très minimaliste est permet de concentrer l’attention de l’utilisateur sur le “call to action”, l’essentiel des informations que nous souhaitons promouvoir sont sur la page sans aucune autre information qui pourrait perturber l’utilisateur dans sa navigation.

Le respect des règles proposées par Shneiderman n’est pas à prendre pour parole d’évangile, cependant avoir des directives claires permet d’orienter les audits et vous permettra de déceler les principaux problèmes que vous pourriez rencontrer sur vos interfaces web.
Vous pourrez utiliser ces règles dans la plupart des interfaces que vous rencontrerez, cependant il existe d’autres heuristiques qui vous permettront de compléter les 8 règles énumérées par Shneiderman, vous pourrez trouver :